20140107解决火狐BUG,请看最新文章《解决火狐Firefox26显示用border实现箭头的bug》,附带三角形制作工具
前不久老大在群里提到京东的一个箭头实现方法,正好前天在CSS群里又有人聊到这个问题,我才发觉,原来用CSS写箭头的这个小技巧这么多人不知道,今天就介绍一下用CSS里的border属性来写箭头。
箭头很多地方要用到,特别是tips里。Discuz是用的背景图片,这也是大多数网站的做法,腾讯微博是用两个菱形◆特殊符号叠加,来实现的。今天介绍的方法是用一个标签来实现这个小箭头效果,如果要边框,两个标签叠加一下,就行了。
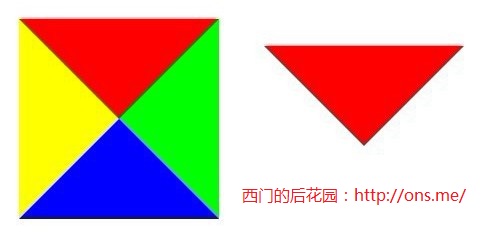
现看图(图片不是很清晰):

下面是我写的简单DEMO。
HTML标签就一个空的,核心代码是CSS(上图左边效果):
span{display:block;overflow:hidden;width:0px;height:0px;margin:100px 100px 1000px;padding:0;font-size:0;border:100px dashed transparent;border-style:solid;border-color:#f00 #0f0 #00f #ff0;}
原理很简单,就是一个空标签,宽度和高度都是0,边框设置一个数字,这个时候他就只有边框了。那为什么会变成斜的呢?因为宽度和高度都是0,这个的正方形是由border组成。正方形平分切成4块,只有两种方法,一是“+”,二是“x”。border只有上右下左,所以自然是“x”,也自然就变成斜的了。不过请看上面的CSS代码,border是用的dashed,而又设置了border-style:solid;,我个人的理解是全局用虚线dashed(实际效果就变透明了,估计正好是虚线的中间空了的那一段),然后你需要哪里的箭头,就设置哪里为实线solid,然后给颜色。例如上图右侧的红色倒三角,就是在上方,所以就是border-top-style:solid;border-top-color:#f00;,效果见DEMO。
上图右边CSS:
span{display:block;overflow:hidden;width:0px;height:0px;margin:100px 100px 1000px;padding:0;font-size:0;border:100px dashed transparent;border-top-style:solid;border-top-color:#f00;}
不知道我说的大家是否能理解,所以说当老师真不容易啊!
上面的方法是为了兼容IE6,所以要用dashed。如果不考虑IE6,代码可以变得更为简洁,直接border即可,也不需要设置每个边的边框样式,直接设置颜色即可。
#d1{overflow:hidden;width:0px;height:0px;margin:100px 100px 1000px;padding:0;font-size:0;border:100px solid transparent;border-bottom-color:#00f;}
IE6下没有设置箭头颜色的地方会变黑:DEMO
其实,再加点CSS3圆角代码border-radius,形状会更有趣,大家自己尝试着写DEMO吧!
拜读了,西门大虾,加油
确实表示没明白,为啥变成斜的了~~
这代码真 神奇 这也能画成
虽然没看懂,但是看起来很厉害的样子 😎
很有用,这个很多地方都用的上!
💡 果断收了
css是一门艺术,就这么滴实现了箭头
其实还有不懂之处,按照正常逻辑 4分其实还有N种方法 比如 三条平行线平分或者不规则线条等等
但是它是怎么就直接+和x了 其中的逻辑实在不解
4分不能按照大众逻辑,你要按照CSS的逻辑来考虑这个问题呀!
CSS里只有上下左右4边(这里不说CSS3),“+”是左上、右上、右下、左下。所以“x”才是符合的。
嗯~ 加了border-radius 变成扇形啦 嘿嘿 很有意思 等同于把一个方形转了一下 😈
真心没有搞懂,理论上,border-top,包含一半的border-left,一半的border-right,给border-top加颜色的时候为什么是显示一个三角形?而不是一个矩形? ❓
懂了,浏览器就是这样渲染的。
自己用着舒服就好哇
其实一直喜欢淘宝那个鼠标移上去旋转的效果~
👿 用transition:rotate做的.css3的动画效果.
😆 试试去,话说西门disapper了?
那效果我早拔下来了,只是个CSS3而已。
不错,兼容 chrome + 火狐 + ie7
一样兼容IE6的。
我用的是另一种方式,什么时候也写出来。
写了个方法:http://jucelin.com/css-pointer.html
刚刚从Jucelin那边过来,看看你们代码区别 ,嘿嘿 /// 创意无限啊
你说的是哪个,我在淘宝页面上没有找到啊。
hah好
😈 学了一招~~
Thank you 🙄 学习了